Top 5 Handsontable Alternatives for React, Angular, & Vue
June 30, 2025•6 min read

I hope you enjoy reading this post. If you want us to do your frontend development or design, click here.
Author: Alex Vasylenko | Founder of The Frontend Company


Handsontable has long been the go-to solution for bringing Excel-like grids to the web. It offers a polished, familiar spreadsheet interface with features like in-cell editing, formulas, and validation, trusted by thousands of teams building internal tools and data-heavy UIs.
But it's not always the right fit.
Modern teams are building in React, Angular, Vue, and TypeScript — expecting composability, reactivity, and complete design control. Handsontable struggles with that.
Additionally, Handsontable presents challenges, including commercial licensing, styling rigidity, and limited flexibility in React and Angular environments. For many teams, especially those building modern frontend apps with tighter budgets, it's simply more than they need.
That's why I'm seeing more and more teams move away from Handsontable in favor of modern grids. Here, you will find a shortlist of the most used alternatives that not only match Handsontable's core features but often deliver better cost-to-value, smoother integration, and developer experience.
Modern DataTables Alternatives Table
Tool | Best For | Avoid If | Price | Framework Support |
|---|---|---|---|---|
AG Grid | Enterprise dashboards, large datasets, complex UIs | You need deep spreadsheet formulas or a fast setup | MIT (Community) / $999/dev (Enterprise) | React, Angular, Vue |
Jspreadsheet | Internal tools, CRMs, small-to-mid apps | You need enterprise support or high-scale performance | MIT (Community) / from $499/year | React, Angular, Vue, Vanilla JS |
React Data Grid | React teams need native integration and flexibility | You're not using React or need built-in formulas | MIT (Free) | React only |
RevoGrid | High-performance rendering across frameworks | You need a styled UI or a formula engine out of the box | MIT (Free) / Paid Pro tier available | React, Angular, Vue, Svelte, Vanilla JS |
Luckysheet | Spreadsheet-heavy products with complex formulas | You need a tight framework integration or a lightweight setup | MIT (Free) | Vanilla JS (unofficial React/Vue wrappers) |
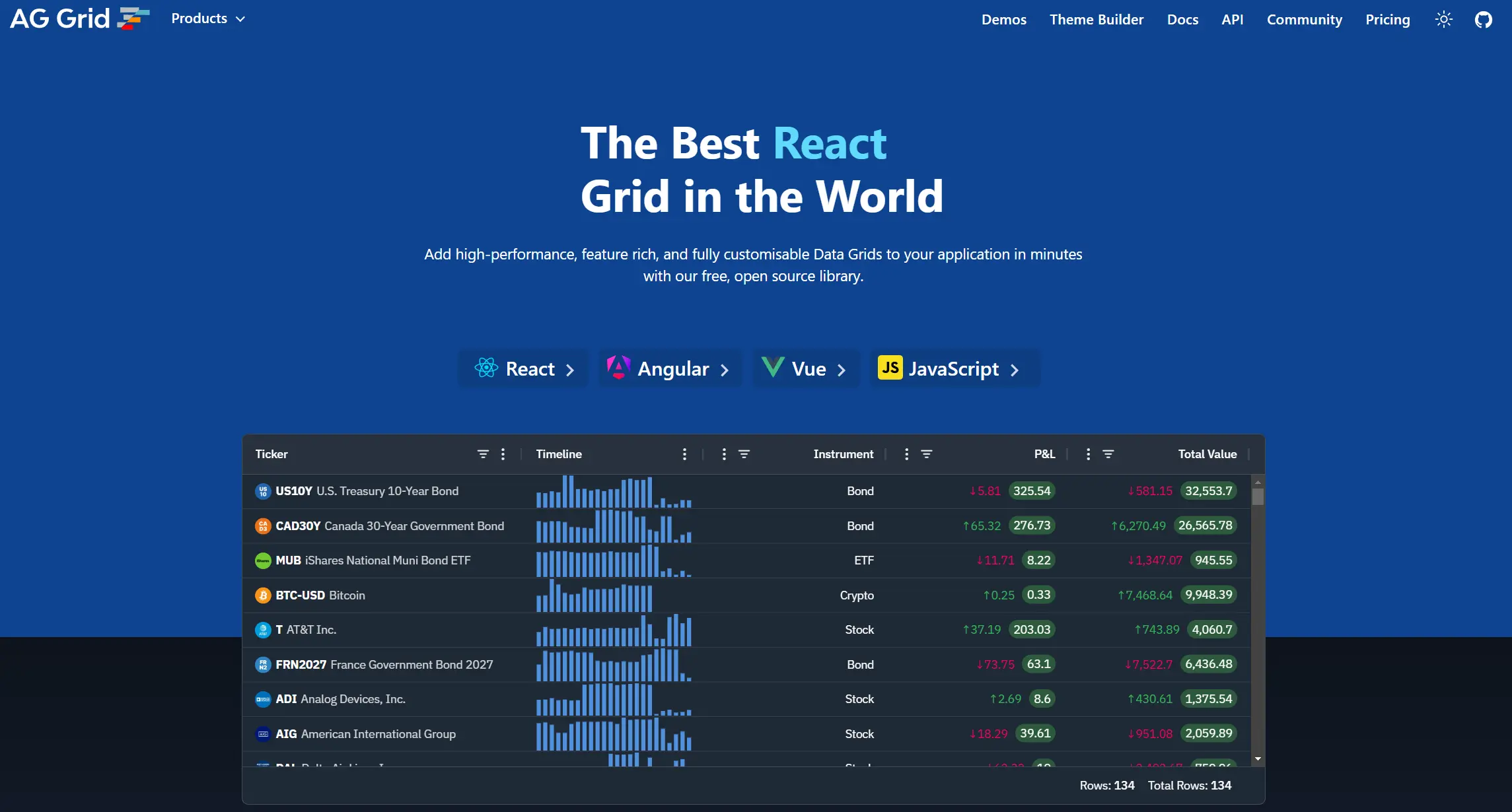
1. AG Grid - The Enterprise Workhorse
AG Grid is a powerhouse for data-heavy apps. It's designed for performance at scale, supports massive datasets with virtual rendering, and integrates cleanly with React, Angular, and Vue via dedicated wrappers.

Where Handsontable focuses on replicating spreadsheets, AG Grid leans toward enterprise data tables. It covers sorting, filtering, grouping, aggregation, and custom cell rendering out of the box. Its spreadsheet mode mimics Excel interactions like range selection and autofill.
AG Grid is also highly customizable, but that power comes with a learning curve. It's a robust tool, not a plug-and-play component. Developers should expect to spend time on configuration and styling when integrating into design systems or handling complex cell logic.
You get a free MIT-licensed Community Edition, which handles most use cases. The Enterprise version ($999/dev) adds pivot tables, charting, advanced filters, and export features.
Best for: Enterprise dashboards, reporting tools, financial UIs, and apps with large or dynamic data sets.
Avoid if: You need deep spreadsheet-style formulas or lightweight integration.

Transform your UI for peak performance!
🔹
Unlock seamless, high-performance frontend solutions tailored to your business.
🔹
Get an interface that outshines competitors and delights your users.
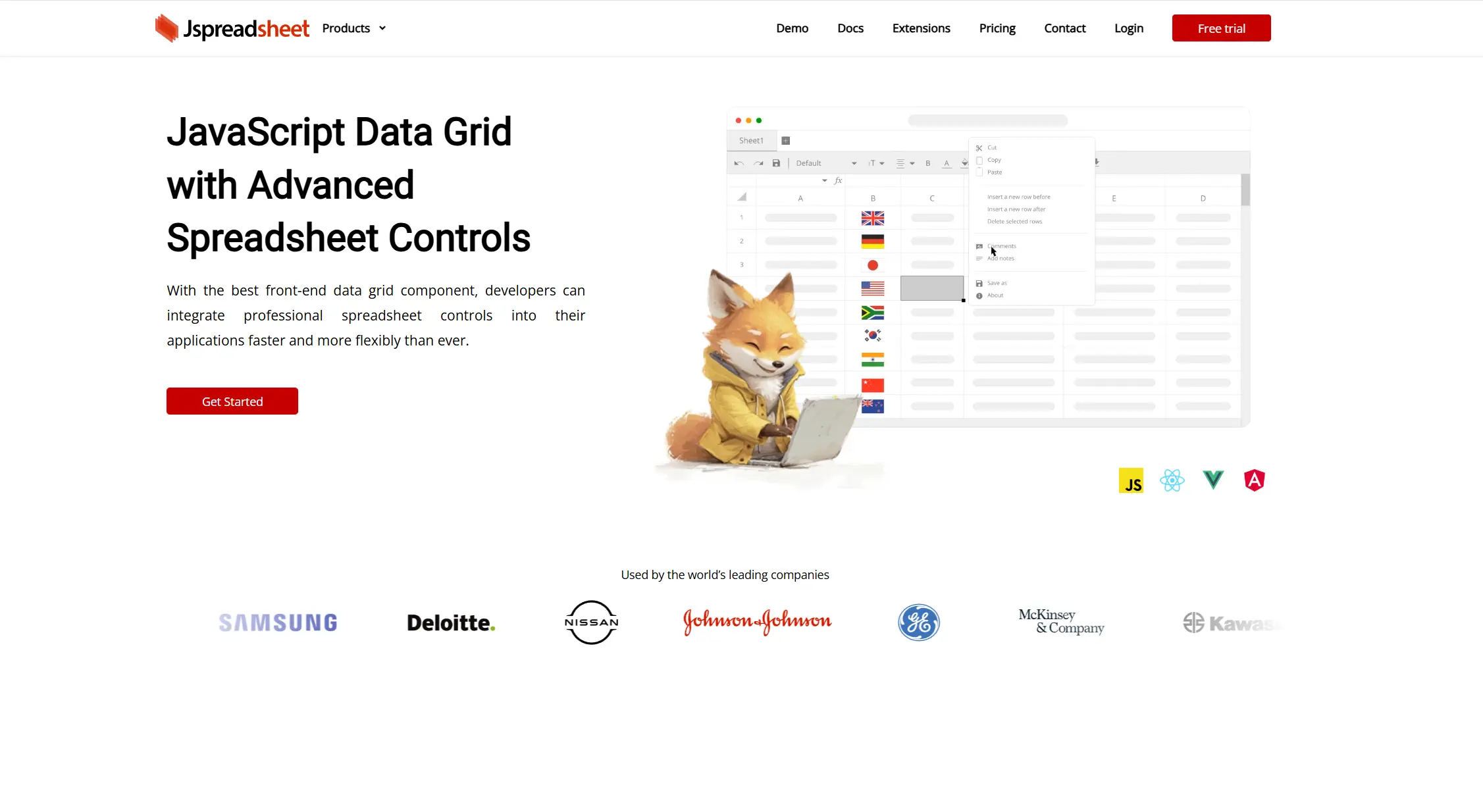
2. Jspreadsheet - The Lightweight Excel Clone
Jspreadsheet is a lightweight spreadsheet component that delivers much of Handsontable's core functionality—editable cells, dropdowns, checkboxes, formulas, and multiple sheets—at a significantly lower cost and with more flexible licensing.

It supports native Excel-style formulas (=SUM(A1:A3)), basic formatting, and cell validation. While not as deep as Excel or HyperFormula, the engine covers most use cases. The UI is minimal and clean, and theming is easier than with Handsontable. Framework support is solid: it works with plain JavaScript and provides wrappers for React, Angular, and Vue.
Its biggest attraction is simplicity. You don't need to fight with heavy configuration or bloated APIs. It's fast to set up, lightweight in terms of dependencies, and suitable for many internal tools, CRMs, or low-complexity data applications.
The Community Edition is licensed under the MIT license and is free. Paid plans start at approximately $499/year for a single developer, including additional plugins, features, and support. Still significantly cheaper than Handsontable or AG Grid.
Best for: Small-to-mid-sized apps that need real spreadsheet UX without enterprise bloat.
Avoid if: You need large-scale performance, enterprise-grade support, or advanced integration scenarios.
3. React Data Grid — Native to React
React Data Grid is a modern, open-source table component built specifically for React. It offers a familiar developer experience: props, state, hooks, and custom cell components. It's designed for teams who want a robust grid without leaving React's architecture.

The grid supports editable cells, custom renderers, frozen columns, keyboard navigation, copy and paste, and even basic drag-and-drop to fill. It also performs well thanks to virtualization, even on large datasets.
You don't fight the grid—it fits into your app like any other React component. And it's MIT licensed, so it's free to use commercially.
Developers need to implement business logic manually and handle any advanced behaviors on the grid. But for many teams, that's a benefit, not a weakness.
Best for: React teams that value native integration, flexibility, and full control over grid behavior.
Avoid if: You're not using React or you need out-of-the-box spreadsheet features like formulas or multi-sheet support.
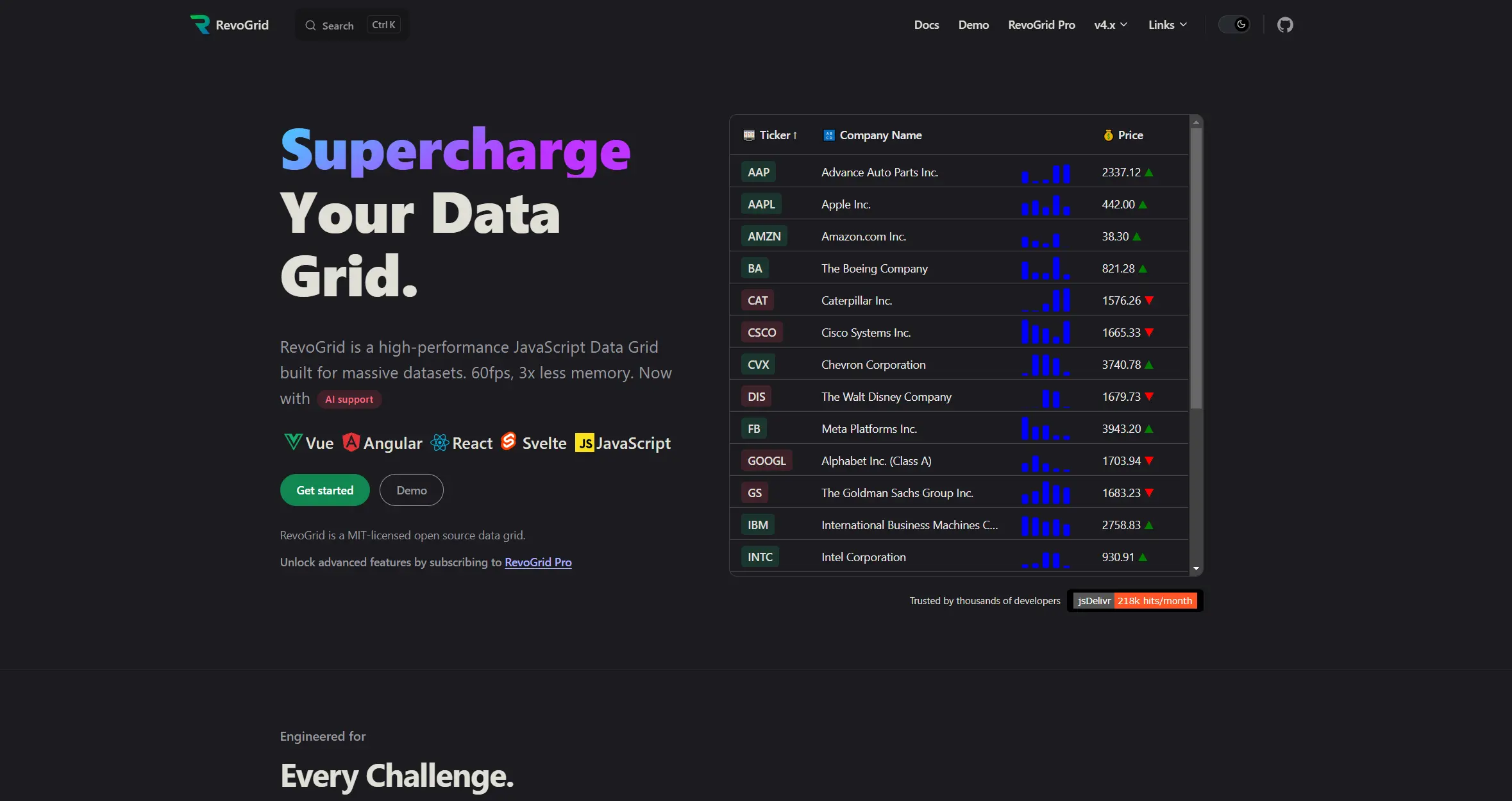
4. RevoGrid — The Performance-First Grid
RevoGrid is a high-performance, open-source data grid built with Web Components. It's designed for handling hundreds of thousands of cells with smooth virtual scrolling and minimal memory overhead.

Unlike traditional grids, RevoGrid focuses on rendering efficiency and offers Excel-style features like range selection, copy-paste, fill handle, and keyboard navigation. Developers can build their extensions thanks to its plugin-friendly architecture.
Because it's built as a Web Component, it integrates natively with React, Angular, Vue, Svelte, and plain JS. This makes it a strong fit for mixed or framework-agnostic frontends.
The core is MIT-licensed and free. A commercial "Pro" tier is available with advanced plugins and support, though most core features are accessible without it.
RevoGrid isn't the most feature-rich in terms of UI polish or spreadsheet depth, but it excels at scale and flexibility. If you're hitting performance limits in other grids, this is worth a serious look.
Best for: Large datasets, real-time dashboards, or apps that need high rendering performance across frameworks.
Avoid if: You need built-in formulas, enterprise support, or a highly styled spreadsheet UI out of the box.
5. Luckysheet — The Open Source Excel for the Web
Luckysheet is a full-featured, open-source spreadsheet engine designed to bring Google Sheets–level functionality to the browser.

It supports hundreds of Excel functions, advanced formatting, and data validation. Users can work across tabs, use cell references, and manipulate data much like they would in Excel or Sheets.
It's built with plain JavaScript and integrates via a global initialization method. There are unofficial wrappers for React and Vue, though integration takes more effort than framework-native components.
Documentation is improving, but it still leans heavily on its Chinese open-source community roots.
Luckysheet is MIT-licensed and completely free, making it attractive for startups and internal tools. That said, it's a heavy dependency and overkill for simpler tables or lightweight editing needs.
Best for: Products that require spreadsheet capabilities—multiple sheets, complex formulas, pivot tables.
Avoid if: You need tight framework integration, lightweight rendering, or just a simple editable table.
Conclusion
I've seen Handsontable in many serious products — and in the right context, it still delivers. It's reliable, packed with features, and brings spreadsheet UX into the browser without compromise. However, building apps for 2026 demands flexibility.
Modern frontend teams need tighter framework integration, faster performance, better theming, and pricing that scales. That's why more teams move toward tools that are not only lighter and faster but built to align with today's architecture and tomorrow's roadmap.
Picking a grid it's a balance between complexity and control, between commercial safety nets and open-source freedom. Get it wrong, and you'll spend months fighting the tool. Get it right, and your team ships faster, with fewer headaches and more room to focus on what matters.
If you're unsure which grid to choose — or want a second opinion before you commit — get in touch. I'll help you evaluate your options, weigh cost vs. value, and make the table investment that pays off.

Unlock the full potential of your product

Boost customer retention & satisfaction

Become more competitive on the market

Move to the latest technologies stacks

Improve usability & visual appeal
FAQ

Alex Vasylenko is the founder of The Frontend Company, DBC and several other successful startups. A dynamic tech entrepreneur, he began his career as a frontend developer at Deloitte and Scandinavia's largest banking company. In 2023, Alex was honored as one of 'Top 10 Emerging Entrepreneurs' by USA Today.
RATE
Rate this article please
This will help us provide more useful information.
871 ratings, average 4.98 out of 5
